**Giới Thiệu Về UI Mockup và Tầm Quan Trọng Trong Thiết Kế Website**
Trong thế giới kỹ thuật số ngày nay, việc tạo ra một trải nghiệm người dùng (UI) hấp dẫn và tương tác đã trở thành yếu tố quyết định cho sự thành công của mọi trang web. Một trong những công cụ quan trọng để đảm bảo UI được thiết kế một cách chính xác và hiệu quả là UI mockup. Trong bài viết này, chúng ta sẽ tìm hiểu về UI mockup là gì và tại sao nó đóng vai trò quan trọng trong việc thiết kế website.
**1. Khám Phá Khái Niệm UI Mockup**

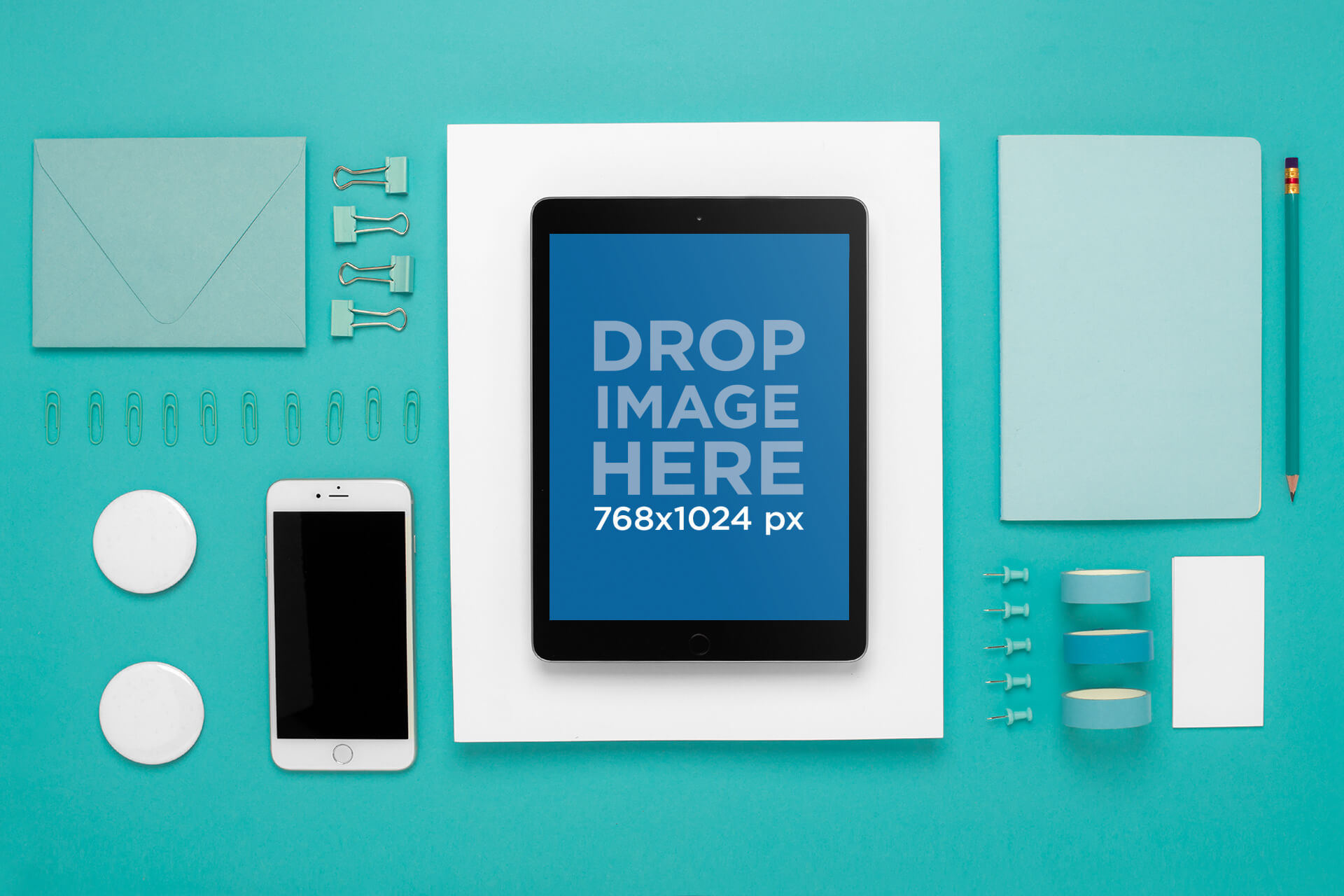
UI mockup là một biểu đồ tạo ra để thể hiện cách giao diện người dùng của một trang web hoặc ứng dụng sẽ trông như thế nào. Đây không chỉ là một bức tranh tĩnh, mà là một phần quan trọng của quá trình thiết kế. UI mockup giúp tạo ra cái nhìn tổng quan về cách các yếu tố giao diện sẽ được sắp xếp, bố cục của trang, màu sắc, vị trí của các nút và các chi tiết khác.
**2. Lợi Ích Của Việc Sử Dụng UI Mockup**

- **Hiểu Rõ Thiết Kế Trước Khi Thực Hiện:** UI mockup giúp thiết kế và phát triển dễ dàng hình dung được cách giao diện sẽ hoạt động và trông như thế nào trước khi bắt đầu mã hóa thực tế. Điều này giúp tránh sai sót và điều chỉnh đáng kể trong quá trình phát triển.
- **Tương Tác Với Khách Hàng:** Mockup cho phép bạn tương tác với khách hàng để thu thập phản hồi và đề xuất. Điều này giúp đảm bảo rằng mọi yêu cầu và mong muốn của khách hàng được hiểu rõ và thể hiện chính xác trong giao diện cuối cùng.
- **Tối Ưu Hóa Trải Nghiệm Người Dùng:** Bằng cách tạo ra các phiên bản mockup khác nhau, bạn có thể thử nghiệm và tối ưu hóa trải nghiệm người dùng trước khi thực hiện bất kỳ thay đổi nào trong mã nguồn thực tế.
**3. Các Bước Để Tạo Một UI Mockup Hiệu Quả**

- **Nghiên Cứu và Lập Kế Hoạch:** Hiểu rõ mục tiêu của dự án, đối tượng mục tiêu và yêu cầu cụ thể của giao diện.
- **Xác Định Bố Cục Và Cấu Trúc:** Xác định vị trí các yếu tố chính như menu, nút chức năng và vùng hiển thị nội dung.
- **Thêm Chi Tiết Vào Mockup:** Bổ sung màu sắc, phông chữ, biểu tượng và các chi tiết khác để làm cho mockup thực sự hấp dẫn và trực quan.
- **Kiểm Tra Với Khách Hàng:** Chia sẻ mockup với khách hàng để thu thập phản hồi và đề xuất điều chỉnh.
- **Tối Ưu Hóa Và Hoàn Thiện:** Dựa trên phản hồi từ khách hàng, tiến hành các điều chỉnh cần thiết để hoàn thiện mockup.
**Kết Luận**
Trong quá trình thiết kế website, UI mockup là công cụ không thể thiếu để đảm bảo rằng trải nghiệm người dùng được thiết kế một cách tốt nhất. Việc sử dụng mockup giúp tạo ra sự hiểu biết rõ ràng về cách giao diện sẽ hoạt động và trông như thế nào, đồng thời giúp tối ưu hóa trải nghiệm người dùng và tăng cơ hội thành công cho dự án của bạn.
Bài viết liên quan
Grok AI – Trợ lý AI đa năng của xAI!
Grok AI là một trợ lý AI tiên tiến được phát triển bởi xAI, công ty do Elon Musk sáng lập
OpenAI Chuẩn Bị Ra Mắt GPT Thế Hệ Mới Với Khả Năng Tương Tác Siêu Thực!
OpenAI vừa hé lộ về thế hệ GPT mới nhất, hứa hẹn sẽ mang lại khả năng tương tác tự nhiên và siêu thực hơn bao giờ hết.
Apple Vision Pro Sắp Được Mở Bán Chính Thức!
Thế giới công nghệ lại một lần nữa dậy sóng với tin đồn về việc Apple chuẩn bị mở bán chính thức Vision Pro
Microsoft Hé Lộ Bản Cập Nhật Lớn
Microsoft vừa úp mở về một bản cập nhật lớn, hứa hẹn sẽ thay đổi hoàn toàn cách chúng ta sử dụng máy tính.
Khám phá công nghệ mới
Công nghệ AI đang bùng nổ như thế nào trong năm 2025?











